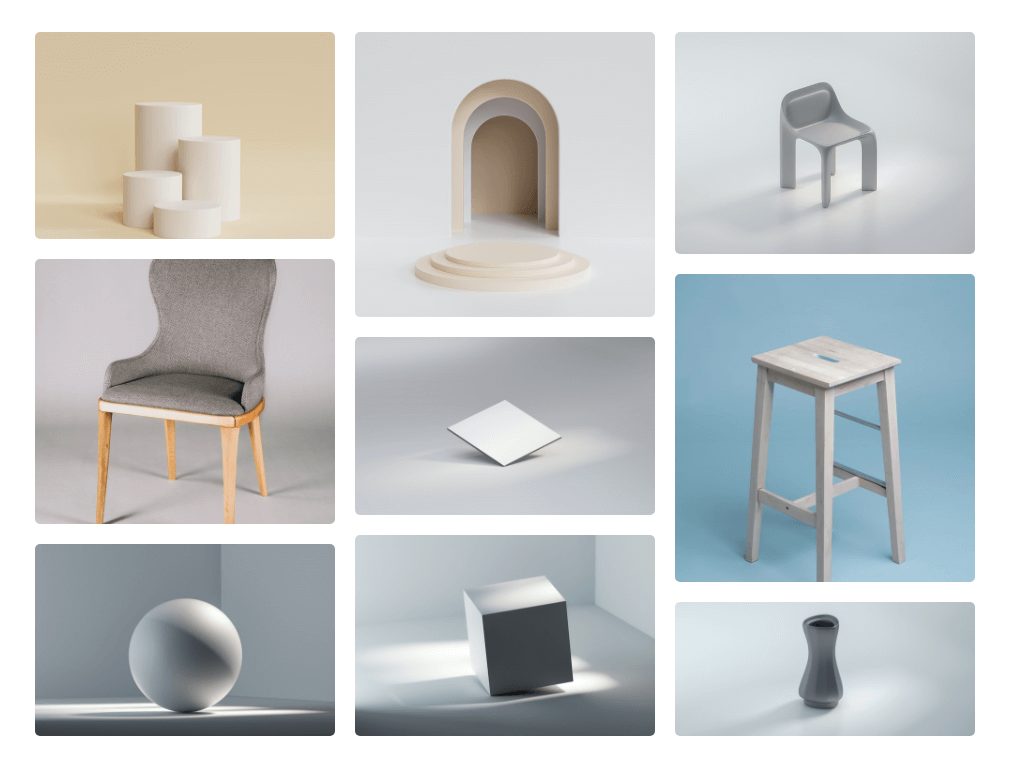
Divi Masonry
Organize images in all shapes and sizes! And create a stunning collage with Divi Masonry!

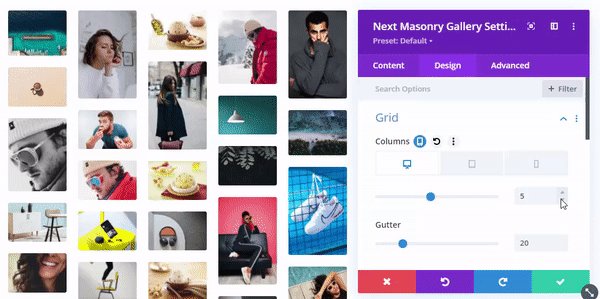
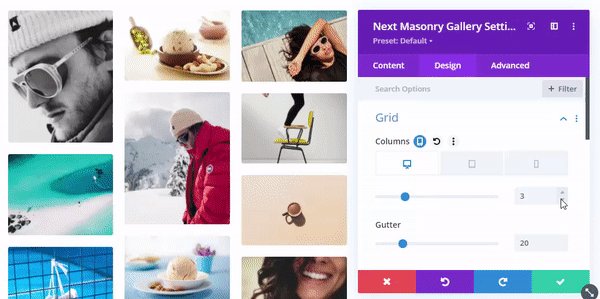
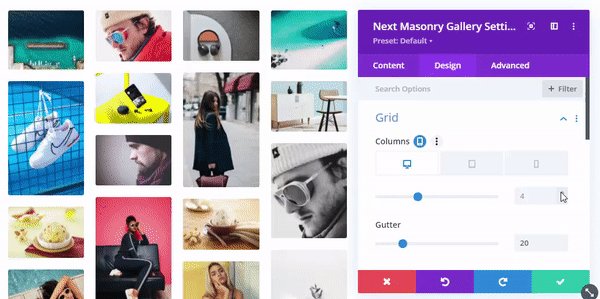
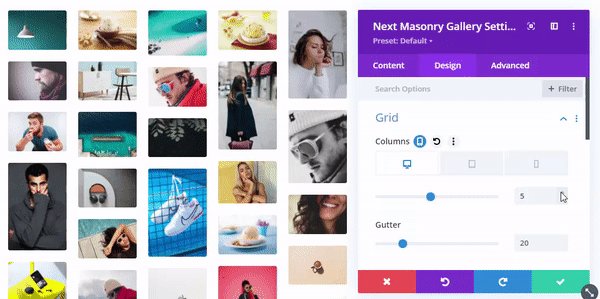
Adjust Column Size
Once you’ve uploaded enough images, select the number of columns very easily within the Grid toggle. You can do that just by using the slider for the number of columns! It is that simple!
Filtering Bar With Masonry Gallery
For users who want to add filtered categories, here are some extra features that allow you to enable or disable the Filtering Bar and Caption. You can choose to add multiple categorized image grids. This will come in handy when you wish to add more image content within your Masonry Gallery.
60+ Awesome Hover Effects
Masonry Gallery comes with awesome Hover Effects! Pick the best one from the hover overlays which Push Up and go all the way to Flash Bottom Right.
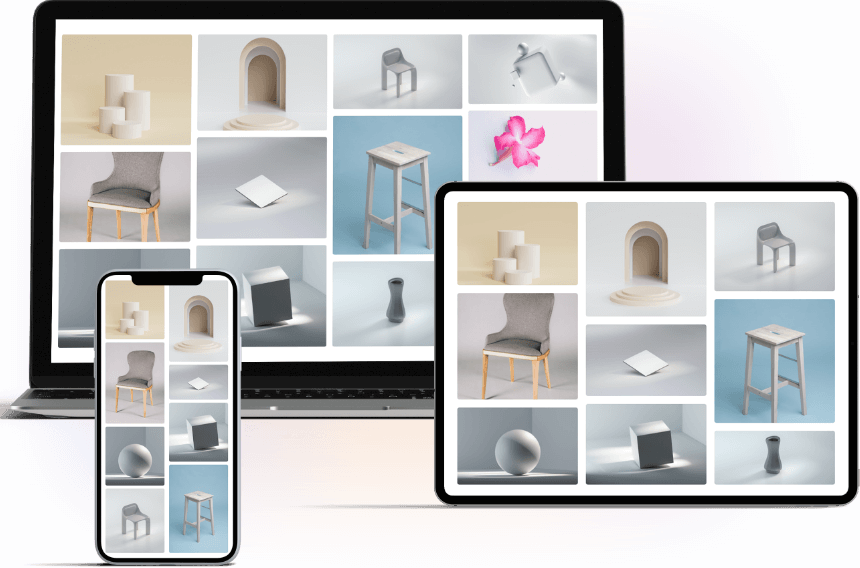
Responsive Design Compatible to Any Device
The designs achieved using Masonry Gallery are responsive and compatible with any device. With simple to use design tools you successfully create a beautiful grid gallery with images in all shapes and sizes. Not only that, they will show up just the way you like it on any screen size!



Add Links To the Images
When selecting the images from your Media Library you have the option to add links. Each image can have separate links attached to them. This is a great feature that gives more options for you to link your relevant content to the images.
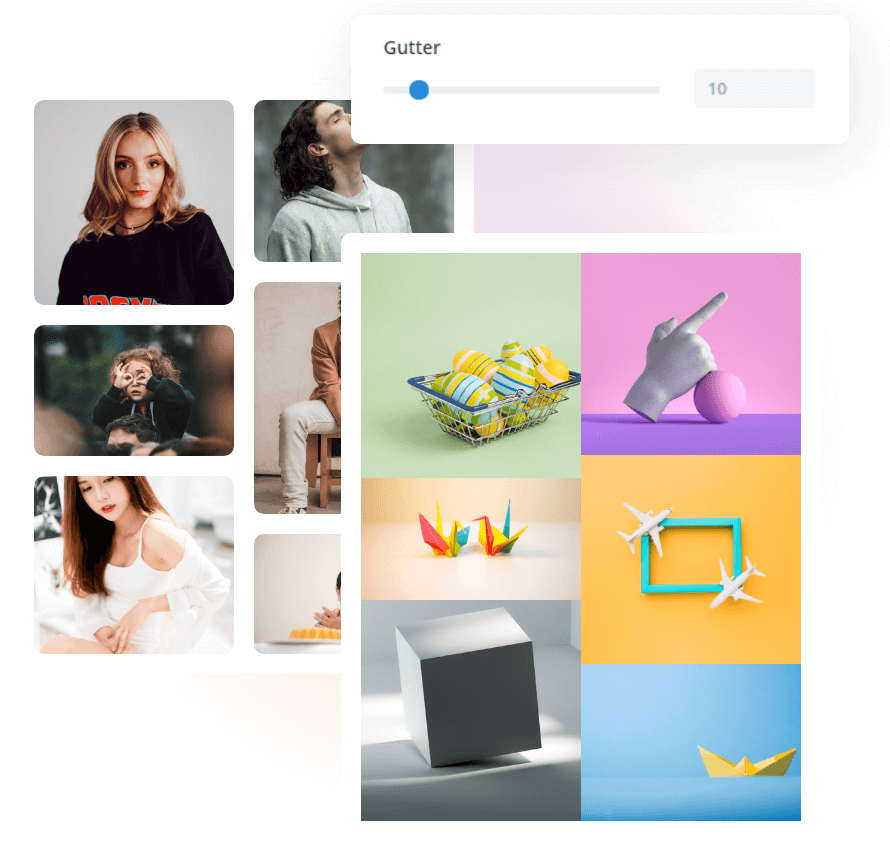
Control Gutter Spacing Between Images
Adjust the Gutter space between the images by using Grid toggle just like columns. This is simple yet a very convenient feature. Have an easy experience with the Masonry Gallery!